Default.aspx----------------<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default5.aspx.cs" Inherits="Default5" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><title>Untitled Page</title></head><body><form id="form1" runat="server"><div><asp:Label ID="lblmsg" runat="server"></asp:Label></div></form></body></html>Default.aspx.cs-------------------using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;using System.Text;public partial class Default5 : System.Web.UI.Page{public string click(){lblmsg.Text = "This is function";string msg = lblmsg.Text;ClientScript.RegisterClientScriptBlock(GetType(), "", "<script>alert('" + msg.ToString() + "');</script>");return msg;}protected void Page_Load(object sender, EventArgs e){StringBuilder sb = new StringBuilder();sb.Append("bool i = document.getElementById('<%=btnsubmit.ClientID%').value");sb.Append("if(i == true)");sb.Append("{");sb.Append("'" + click() + "'");sb.Append("}");sb.ToString();ClientScript.RegisterClientScriptBlock(GetType(), "clientscript", "<script>alert('" + click() + "');</script>");}}
Sunday, July 17, 2011
Calling Server Function using JavaScript
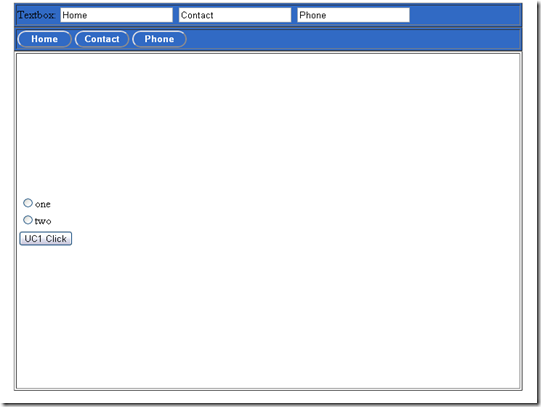
Find Which Button is Clicked and load User Control
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default4.aspx.cs" Inherits="Default4" %><%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %><%@ Register Src="~/Controls/UC1.ascx" TagName="UC1" TagPrefix="UC1" %><%@ Register Src="~/Controls/UC2.ascx" TagName="UC2" TagPrefix="UC2" %><%@ Register Src="~/Controls/UC3.ascx" TagName="UC3" TagPrefix="UC3" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><title>Untitled Page</title><script type="text/javascript">function doTest() {var button = document.getElementById("btnHome");button.value = "Home";alert("button contents = " + button.value);var hdn = document.getElementById("hdnTextboxName");hdn.value = button.value;return true;}function doTest2() {var button = document.getElementById("btnContact");button.value = "Contact";alert("button contents = " + button.value);var hdn = document.getElementById("hdnTextboxName");hdn.value = button.value;return true;}function doTest3() {var button = document.getElementById("btnPhone");button.value = "Phone";alert("button contents = " + button.value);var hdn = document.getElementById("hdnTextboxName");hdn.value = button.value;return true;}</script><style type="text/css">.Button{background-color: #316ac4;width:75px;height:25px;padding: 0;color:Black;cursor:pointer;color:White;font-weight:bold;margin-top:0px;-moz-border-radius: 15px;-webkit-border-radius: 15px;-khtml-border-radius: 15px;behavior: url(/border-radius.htc); border-radius: 15px;}</style></head><body><form id="form1" runat="server"><div><asp:ScriptManager ID="sc1" runat="server" ></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel4" runat="server"><ContentTemplate><asp:Panel ID="pnlTest" runat="server" DefaultButton="btnHome"><table border="1" width="700px" bgcolor="#316ac4" style="margin-left:100px;"><tr><td>Textbox:<asp:TextBox ID="txtTest" runat="server" /><asp:TextBox ID="txtContact" runat="server"></asp:TextBox><asp:TextBox ID="txtPhone" runat="server"></asp:TextBox><asp:HiddenField ID="hdnTextboxName" runat="server" /></td></tr></table></asp:Panel><table border="1" width="700px" bgcolor="#316ac4" style="margin-left:100px;"><tr><td><asp:Button ID="btnHome" runat="server" Text="Home" OnClientClick="doTest()" CssClass="Button"/><asp:Button ID="btnContact" runat="server" Text="Contact" OnClientClick="doTest2()" CssClass="Button"/><asp:Button ID="btnPhone" runat="server" Text="Phone" OnClientClick="doTest3()" CssClass="Button"/></td></tr></table></ContentTemplate></asp:UpdatePanel><table border="1" width="700px" height="500px" style="margin-left:100px;"><tr><td><asp:Panel ID="Panelmain" runat="server"><asp:UpdatePanel ID="UpdatMain" runat="server"><ContentTemplate><asp:Panel ID="Panel1" runat="server"><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Button ID="btn1" runat="server" Visible="false"/></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="btn1" /></Triggers></asp:UpdatePanel></asp:Panel><asp:Panel ID="Panel2" runat="server"><asp:UpdatePanel ID="UpdatePanel2" runat="server"><ContentTemplate><asp:Button ID="btn2" runat="server" Visible="false"/></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="btn2" /></Triggers></asp:UpdatePanel></asp:Panel><asp:Panel ID="Panel3" runat="server"><asp:UpdatePanel ID="UpdatePanel3" runat="server"><ContentTemplate><asp:Button ID="btn3" runat="server" Visible="false"/></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="btn3" /></Triggers></asp:UpdatePanel></asp:Panel></ContentTemplate></asp:UpdatePanel></asp:Panel></td></tr></table></div></form></body></html>
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;public partial class Default4 : System.Web.UI.Page{ASP.controls_uc1_ascx uc1 = new ASP.controls_uc1_ascx();ASP.controls_uc2_ascx uc2 = new ASP.controls_uc2_ascx();ASP.controls_uc3_ascx uc3 = new ASP.controls_uc3_ascx();protected void Page_Load(object sender, EventArgs e){if (hdnTextboxName.Value == "Home"){txtTest.Text = hdnTextboxName.Value;uc1.LoadControl("~/Controls/UC1.ascx");Panel1.Controls.Add(uc1);// ClientScript.RegisterClientScriptBlock(GetType(), "clientscript", "<script> alert('This is Tab1'); </script>", false);}if (hdnTextboxName.Value == "Contact"){txtContact.Text = hdnTextboxName.Value;uc2.LoadControl("~/Controls/UC2.ascx");Panel2.Controls.Add(uc2);// ClientScript.RegisterClientScriptBlock(GetType(), "clientscript", "<script> alert('This is Tab2'); </script>", false);}if (hdnTextboxName.Value == "Phone"){txtPhone.Text = hdnTextboxName.Value;uc3.LoadControl("~/Controls/UC3.ascx");Panel3.Controls.Add(uc3);// ClientScript.RegisterClientScriptBlock(GetType(), "clientscript", "<script> alert('This is Tab3'); </script>", false);}}}
Output:
Dynamically Load User Control Using Ajax Tab Container
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %><%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %><%@ Register Src="~/Controls/UC1.ascx" TagName="UC1" TagPrefix="UC1" %><%@ Register Src="~/Controls/UC2.ascx" TagName="UC2" TagPrefix="UC2" %><%@ Register Src="~/Controls/UC3.ascx" TagName="UC3" TagPrefix="UC3" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head id="Head1" runat="server"><title></title></head><body><form id="form1" runat="server"><div><asp:ScriptManager ID="sc1" runat="server" ></asp:ScriptManager><table><tr><td><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><cc1:TabContainer ID="TabContainer1" runat="server" ActiveTabIndex="0" AutoPostBack="true"><cc1:TabPanel ID="TabPanel1" runat="server"><HeaderTemplate>Home</HeaderTemplate><ContentTemplate><asp:UpdatePanel ID="up1" runat="server"><ContentTemplate><asp:Panel ID="panel1" runat="server"><asp:Button ID="btn" runat="server" OnClick="btn_Click" Visible="false"/></asp:Panel></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="btn" /></Triggers></asp:UpdatePanel></ContentTemplate></cc1:TabPanel><cc1:TabPanel ID="TabPanel2" runat="server"><HeaderTemplate>Contact</HeaderTemplate><ContentTemplate><asp:UpdatePanel ID="Up2" runat="server"><ContentTemplate><asp:Panel ID="panel2" runat="server"><asp:Button ID="btn2" runat="server" OnClick="btn_Click" Visible="false"/></asp:Panel></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="btn2" /></Triggers></asp:UpdatePanel></ContentTemplate></cc1:TabPanel><cc1:TabPanel ID="TabPanel3" runat="server"><HeaderTemplate>Office Map</HeaderTemplate><ContentTemplate><asp:UpdatePanel ID="Up3" runat="server"><ContentTemplate><asp:Panel ID="panel3" runat="server"><asp:Button ID="btn3" runat="server" OnClick="btn_Click" Visible="false"/></asp:Panel></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="btn3" /></Triggers></asp:UpdatePanel></ContentTemplate></cc1:TabPanel></cc1:TabContainer></ContentTemplate></asp:UpdatePanel></td></tr></table></div><asp:HiddenField ID="hdnhome" runat="server" /><asp:HiddenField ID="hdncon" runat="server" /></form></body></html>
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;public partial class Default2 : System.Web.UI.Page{ASP.controls_uc1_ascx uc1 = new ASP.controls_uc1_ascx();ASP.controls_uc2_ascx uc2 = new ASP.controls_uc2_ascx();ASP.controls_uc3_ascx uc3 = new ASP.controls_uc3_ascx();protected void Page_Load(object sender, EventArgs e){btn_Click(sender, e);}#region btn_Clickprotected void btn_Click(object sender, EventArgs e){if (TabContainer1.ActiveTabIndex == 0){uc1.LoadControl("~/Controls/UC1.ascx");panel1.Controls.Add(uc1);ClientScript.RegisterClientScriptBlock(GetType(), "clientscript", "<script> alert('This is Tab1'); </script>", false);}if (TabContainer1.ActiveTabIndex == 1){uc2.LoadControl("~/Controls/UC2.ascx");panel2.Controls.Add(uc2);ClientScript.RegisterClientScriptBlock(GetType(), "clientscript", "<script> alert('This is Tab2'); </script>", false);}if (TabContainer1.ActiveTabIndex == 2){uc2.LoadControl("~/Controls/UC3.ascx");panel3.Controls.Add(uc3);ClientScript.RegisterClientScriptBlock(GetType(), "clientscript", "<script> alert('This is Tab2'); </script>", false);}//panel1.Visible = false;}#endregion}
Output :
-------------