Introduction
Here I will explain how to insert data into XML and how to retrieve data from XML and how to bind data to DataList using asp.net.
Description:
XML means Extensible markup language why we need to use this one because by using XML we can store the data and we can easily retrieve and display the data without using database in our applications.if we need to display dynamic data in our application it will take time to conenct database and retrive data from database but if use XML to store data we can do operations with xml file directly without using database. If we store data in database that is incompatible to some of the computer applications but if we store data in XML format it will support for all applications. It is independent for all software applications and it is accessible with all applications.
Now I will explain inserting data into xml and retrive data from XML and bind data to datalist with simple example.
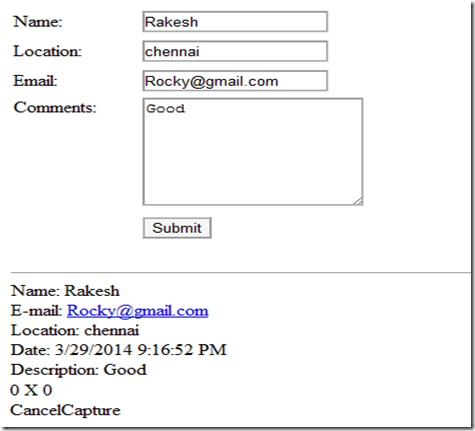
Design your aspx page like this
<html xmlns="http://www.w3.org/1999/xhtml"><head id="Head1" runat="server"><title></title></head><body><form id="form1" runat="server"><div><table><tr><td style="width: 100px">Name:</td><td style="width: 100px"><asp:TextBox ID="txtName" runat="server"></asp:TextBox></td></tr><tr><td style="width: 100px">Location:</td><td style="width: 100px"><asp:TextBox ID="txtLocation" runat="server"></asp:TextBox></td></tr><tr><td style="width: 100px">Email:</td><td style="width: 100px"><asp:TextBox ID="txtEmail" runat="server"></asp:TextBox></td></tr><tr><td style="width: 100px" valign="top">Comments:</td><td style="width: 100px"><asp:TextBox ID="txtComments" runat="server" TextMode="MultiLine" Height="104px"></asp:TextBox></td></tr><tr><td></td><td><asp:Button ID="btnSubmit" runat="server" OnClick="btnSubmit_Click" Text="Submit" /></td></tr></table><br /><asp:DataList ID="dlComments" Runat="server" Width="100%"><ItemTemplate><hr size=0/>Name: <%# DataBinder.Eval(Container.DataItem, "name") %><br />E-mail: <a href="mailto:<%# DataBinder.Eval(Container.DataItem, "email") %>"><%# DataBinder.Eval(Container.DataItem, "email") %></a><br />Location: <%# DataBinder.Eval(Container.DataItem, "location") %><br />Date: <%# DataBinder.Eval(Container.DataItem, "Date") %><br />Description: <%# DataBinder.Eval(Container.DataItem, "Description") %></ItemTemplate></asp:DataList></div></form></body></html>
After that add XML file to your application and give name as "Sample.xml" intially xml file like this root element is compulsary for XML files that’s why I added CommentInformation in XML file that root element in XML file.
<?xml version="1.0" encoding="utf-8"?><CommentsInformation></CommentsInformation>
CodeBehind
------------------
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Text.RegularExpressions;using System.Xml;using System.Data;public partial class Default5 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){//Bind xml data to datalistBindDatalist();}}/// <summary>/// btnSubmit event is used to insert data into XML file/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected void btnSubmit_Click(object sender, EventArgs e){XmlDocument xmldoc = new XmlDocument();xmldoc.Load(Server.MapPath("Sample.xml"));XmlElement parentelement = xmldoc.CreateElement("Comments");XmlElement name = xmldoc.CreateElement("Name");name.InnerText = txtName.Text;XmlElement location = xmldoc.CreateElement("location");location.InnerText = txtLocation.Text;XmlElement email = xmldoc.CreateElement("Email");email.InnerText = txtEmail.Text;XmlElement Description = xmldoc.CreateElement("Description");Description.InnerText = txtComments.Text;XmlElement date = xmldoc.CreateElement("Date");date.InnerText = DateTime.Now.ToString();parentelement.AppendChild(name);parentelement.AppendChild(location);parentelement.AppendChild(email);parentelement.AppendChild(Description);parentelement.AppendChild(date);xmldoc.DocumentElement.AppendChild(parentelement);xmldoc.Save(Server.MapPath("Sample.xml"));BindDatalist();}/// <summary>/// Bind xml data to datalist/// </summary>private void BindDatalist(){XmlTextReader xmlreader = new XmlTextReader(Server.MapPath("Sample.xml"));DataSet ds = new DataSet();ds.ReadXml(xmlreader);xmlreader.Close();if (ds.Tables.Count != 0){dlComments.DataSource = ds;dlComments.DataBind();}else{dlComments.DataSource = null;dlComments.DataBind();}}}
Output: