Default.aspx----------------<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><title>User Form</title><link href="StyleSheet.css" rel="stylesheet" type="text/css" /><script language="javascript" type="text/javascript">function win_open(){window.open("search.aspx","","menubar=no,status=no,scrollbars=yes,resizable=no,toolbar=no,top=180,left=250,width=600,height=400");}function doc_clr(){document.getElementById("txtuname").value="";document.getElementById("txtfname").value="";document.getElementById("txtlanme").value="";document.getElementById("txtmail").value="";document.getElementById("txtmobile").value="";document.getElementById("txtcity").value="";}</script></head><body><form id="form1" runat="server"><asp:ScriptManager ID="ScriptManager1" runat="server" /><table width="100%" cellpadding="4" cellspacing="1" border="0"><tr><td><table width="740px" cellpadding="4" cellspacing="1" border="0" align="center" style="border:solid 1px #bfd2d8;"><tr><td colspan="2" class="th">User Information</td></tr><tr><td class="td1">User Name</td><td class="td2"><asp:TextBox ID="txtuname" runat="server" MaxLength="10"></asp:TextBox></td></tr><tr><td class="td1">First Name</td><td class="td2"><asp:TextBox ID="txtfname" runat="server" MaxLength="20"></asp:TextBox></td></tr><tr><td class="td1">Last Name</td><td class="td2"><asp:TextBox ID="txtlanme" runat="server" MaxLength="20"></asp:TextBox></td></tr><tr><td class="td1">Email</td><td class="td2"><asp:TextBox ID="txtmail" runat="server" MaxLength="40"></asp:TextBox></td></tr><tr><td class="td1">Mobile</td><td class="td2"><asp:TextBox ID="txtmobile" runat="server" MaxLength="10"></asp:TextBox></td></tr><tr><td class="td1">City</td><td class="td2"><asp:TextBox ID="txtcity" runat="server" MaxLength="10"></asp:TextBox></td></tr><tr><td colspan="2" style="text-align:center;"><asp:Button ID="btnSearch" runat="server" CssClass="btn" Text="Search" OnClientClick="win_open()" CausesValidation="false" Width="60px" /> <asp:Button ID="btnclear" runat="server" CssClass="btn" Text="Clear" OnClientClick="doc_clr()" CausesValidation="false"/> <asp:Button ID="btnSave" runat="server" Text="Save" CssClass="btn" /> <asp:Button ID="btnDelete" runat="server" Text="Delete" CssClass="btn" CausesValidation="false" /></td></tr></table></td></tr></table></form></body></html>---------------------------------------------------------------------------------------------------------------------------------------------------------------------------search.aspx------------<%@ Page Language="C#" AutoEventWireup="true" CodeFile="search.aspx.cs" Inherits="search" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"><title>Search</title><link href="StyleSheet.css" rel="stylesheet" type="text/css" /><script language="javascript" type="text/javascript">function CalltoParent(user){if(window.opener!=null){if(window.opener.document.getElementById('txtuname')!=null){var uval=user.parentNode.parentNode;window.opener.document.getElementById('txtuname').value = uval.childNodes[0].childNodes[0].innerText;window.opener.document.getElementById('txtfname').value = uval.childNodes[1].childNodes[0].innerText;window.opener.document.getElementById('txtlanme').value = uval.childNodes[2].childNodes[0].innerText;window.opener.document.getElementById('txtmail').value = uval.childNodes[3].childNodes[0].innerText;window.opener.document.getElementById('txtmobile').value = uval.childNodes[4].childNodes[0].innerText;window.opener.document.getElementById('txtcity').value = uval.childNodes[5].childNodes[0].innerText;window.opener.document.getElementById('btnSave').value = "Update";window.close();}return true;}}</script></head><body><form id="form1" runat="server"><table width="100%" cellpadding="4" cellspacing="1" border="0"><tr><td><table width="60%" cellpadding="4" cellspacing="1" border="0" align="center"><tr><td>Name</td><td><asp:TextBox ID="txtname" runat="server"></asp:TextBox></td><td>City</td><td><asp:TextBox ID="txtcity" runat="server"></asp:TextBox></td><td><asp:Button ID="btnsearch" runat="server" Text="Search" OnClick="btnsearch_Click" /></td></tr><tr><td colspan="5"><asp:GridView ID="GridView1" runat="server" Visible="False" AutoGenerateColumns="False" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Names="Verdana" Width="540px"><Columns><asp:TemplateField HeaderText="User Name"><ItemTemplate><a style="cursor: hand" onmouseover="this.style.textDecoration='underline'" onmouseout="this.style.textDecoration='none'"name="UserName" onclick="javascript:CalltoParent(this)" runat="server"id="uname"><%# DataBinder.Eval(Container.DataItem, "UserName") %></a></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="First Name"><ItemTemplate><a style="cursor: hand" onmouseover="this.style.textDecoration='underline'" onmouseout="this.style.textDecoration='none'"name="Fname" onclick="javascript:CalltoParent(this)" runat="server"id="fname"><%# DataBinder.Eval(Container.DataItem, "FName") %></a></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="Last Name"><ItemTemplate><a style="cursor: hand" onmouseover="this.style.textDecoration='underline'" onmouseout="this.style.textDecoration='none'"name="Lname" onclick="javascript:CalltoParent(this)" runat="server"id="lanme"><%# DataBinder.Eval(Container.DataItem, "LName") %></a></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="City"><ItemTemplate><a style="cursor: hand" onmouseover="this.style.textDecoration='underline'" onmouseout="this.style.textDecoration='none'"name="city" onclick="javascript:CalltoParent(this)" runat="server"id="city"><%# DataBinder.Eval(Container.DataItem, "City") %></a></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="Email" HeaderStyle-CssClass="fls" ItemStyle-CssClass="fls"><ItemTemplate><a style="cursor: hand" onmouseover="this.style.textDecoration='underline'" onmouseout="this.style.textDecoration='none'"name="mail" onclick="javascript:CalltoParent(this)" runat="server"id="mail"><%# DataBinder.Eval(Container.DataItem, "Email")%></a></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="Mobile" HeaderStyle-CssClass="fls" ItemStyle-CssClass="fls"><ItemTemplate><a style="cursor: hand" onmouseover="this.style.textDecoration='underline'" onmouseout="this.style.textDecoration='none'"name="mobile" onclick="javascript:CalltoParent(this)" runat="server"id="mobile"><%# DataBinder.Eval(Container.DataItem, "Mobile")%></a></ItemTemplate></asp:TemplateField></Columns><FooterStyle BackColor="White" ForeColor="#000066" /><RowStyle ForeColor="#000066" /><PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /><SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView></td></tr></table></td></tr></table></form></body></html>search.aspx.cs------------------using System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class search : System.Web.UI.Page{DataTable dt = new DataTable();DataColumn dtcol;DataRow dr;protected void Page_Load(object sender, EventArgs e){}protected void btnsearch_Click(object sender, EventArgs e){// Here adding DataTable to bind the grid....// For dynamic get the search details from DB and bind these details to gridbindgrid();}private void bindgrid(){makedt();GridView1.Visible = true;GridView1.DataSource = dt;GridView1.DataBind();}private void makedt(){dtcol = new DataColumn("UserName");dt.Columns.Add(dtcol);dtcol = new DataColumn("FName");dt.Columns.Add(dtcol);dtcol = new DataColumn("LName");dt.Columns.Add(dtcol);dtcol = new DataColumn("City");dt.Columns.Add(dtcol);dtcol = new DataColumn("Email");dt.Columns.Add(dtcol);dtcol = new DataColumn("Mobile");dt.Columns.Add(dtcol);dr = dt.NewRow();dr["UserName"] = "Ram";dr["FName"] = "Ram";dr["LName"] = "Krishna ";dr["City"] = "Hyderabad";dr["Email"] = "n.ramakrishna27@gmail.com";dr["Mobile"] = "123456";dt.Rows.Add(dr);dr = dt.NewRow();dr["UserName"] = "Naveen";dr["FName"] = "Naveen";dr["LName"] = "Reddy";dr["City"] = "Sec-Bad";dr["Email"] = "naveen@yahoo.co.in";dr["Mobile"] = "4210";dt.Rows.Add(dr);dr = dt.NewRow();dr["UserName"] = "Raj";dr["FName"] = "Raja";dr["LName"] = "Shekar";dr["City"] = "Banglore";dr["Email"] = "raj4u@yahoo.com";dr["Mobile"] = "01200";dt.Rows.Add(dr);dr = dt.NewRow();dr["UserName"] = "Suresh";dr["FName"] = "Suresh";dr["LName"] = "Kumar";dr["City"] = "Chennai";dr["Email"] = "suri@hotmail.com";dr["Mobile"] = "10120";dt.Rows.Add(dr);dr = dt.NewRow();dr["UserName"] = "Ravi";dr["FName"] = "Ravi";dr["LName"] = "Kumar";dr["City"] = "Vizag";dr["Email"] = "ravi@gmail.com";dr["Mobile"] = "1234";dt.Rows.Add(dr);dr = dt.NewRow();dr["UserName"] = "Shaik";dr["FName"] = "Shaik";dr["LName"] = "Khan";dr["City"] = "Vijayawada";dr["Email"] = "shaik@rediff.com";dr["Mobile"] = "1234";dt.Rows.Add(dr);dr = dt.NewRow();dr["UserName"] = "Kiran";dr["FName"] = "Kiran";dr["LName"] = "Kumar";dr["City"] = "Hyderabad";dr["Email"] = "kiran@yahoo.com";dr["Mobile"] = "12453";dt.Rows.Add(dr);dr = dt.NewRow();dr["UserName"] = "Santu";dr["FName"] = "Santhosh";dr["LName"] = "Reddy";dr["City"] = "Hyderabad";dr["Email"] = "santu@yahoo.com";dr["Mobile"] = "123";dt.Rows.Add(dr);dr = dt.NewRow();dr["UserName"] = "Ashfak";dr["FName"] = "Ashfak";dr["LName"] = "Khan";dr["City"] = "Hyderabad";dr["Email"] = "ash@yahoo.com";dr["Mobile"] = "123";dt.Rows.Add(dr);dr = dt.NewRow();dr["UserName"] = "Sajju";dr["FName"] = "Sajju";dr["LName"] = "MD";dr["City"] = "Hyderabad";dr["Email"] = "sajju@gmail.com";dr["Mobile"] = "123";dt.Rows.Add(dr);}}
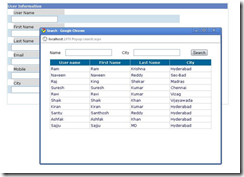
output: -------

0 comments:
Post a Comment