<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default4.aspx.cs" Inherits="Default4" %><%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %><%@ Register Src="~/Controls/UC1.ascx" TagName="UC1" TagPrefix="UC1" %><%@ Register Src="~/Controls/UC2.ascx" TagName="UC2" TagPrefix="UC2" %><%@ Register Src="~/Controls/UC3.ascx" TagName="UC3" TagPrefix="UC3" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><title>Untitled Page</title><script type="text/javascript">function doTest() {var button = document.getElementById("btnHome");button.value = "Home";alert("button contents = " + button.value);var hdn = document.getElementById("hdnTextboxName");hdn.value = button.value;return true;}function doTest2() {var button = document.getElementById("btnContact");button.value = "Contact";alert("button contents = " + button.value);var hdn = document.getElementById("hdnTextboxName");hdn.value = button.value;return true;}function doTest3() {var button = document.getElementById("btnPhone");button.value = "Phone";alert("button contents = " + button.value);var hdn = document.getElementById("hdnTextboxName");hdn.value = button.value;return true;}</script><style type="text/css">.Button{background-color: #316ac4;width:75px;height:25px;padding: 0;color:Black;cursor:pointer;color:White;font-weight:bold;margin-top:0px;-moz-border-radius: 15px;-webkit-border-radius: 15px;-khtml-border-radius: 15px;behavior: url(/border-radius.htc); border-radius: 15px;}</style></head><body><form id="form1" runat="server"><div><asp:ScriptManager ID="sc1" runat="server" ></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel4" runat="server"><ContentTemplate><asp:Panel ID="pnlTest" runat="server" DefaultButton="btnHome"><table border="1" width="700px" bgcolor="#316ac4" style="margin-left:100px;"><tr><td>Textbox:<asp:TextBox ID="txtTest" runat="server" /><asp:TextBox ID="txtContact" runat="server"></asp:TextBox><asp:TextBox ID="txtPhone" runat="server"></asp:TextBox><asp:HiddenField ID="hdnTextboxName" runat="server" /></td></tr></table></asp:Panel><table border="1" width="700px" bgcolor="#316ac4" style="margin-left:100px;"><tr><td><asp:Button ID="btnHome" runat="server" Text="Home" OnClientClick="doTest()" CssClass="Button"/><asp:Button ID="btnContact" runat="server" Text="Contact" OnClientClick="doTest2()" CssClass="Button"/><asp:Button ID="btnPhone" runat="server" Text="Phone" OnClientClick="doTest3()" CssClass="Button"/></td></tr></table></ContentTemplate></asp:UpdatePanel><table border="1" width="700px" height="500px" style="margin-left:100px;"><tr><td><asp:Panel ID="Panelmain" runat="server"><asp:UpdatePanel ID="UpdatMain" runat="server"><ContentTemplate><asp:Panel ID="Panel1" runat="server"><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Button ID="btn1" runat="server" Visible="false"/></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="btn1" /></Triggers></asp:UpdatePanel></asp:Panel><asp:Panel ID="Panel2" runat="server"><asp:UpdatePanel ID="UpdatePanel2" runat="server"><ContentTemplate><asp:Button ID="btn2" runat="server" Visible="false"/></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="btn2" /></Triggers></asp:UpdatePanel></asp:Panel><asp:Panel ID="Panel3" runat="server"><asp:UpdatePanel ID="UpdatePanel3" runat="server"><ContentTemplate><asp:Button ID="btn3" runat="server" Visible="false"/></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="btn3" /></Triggers></asp:UpdatePanel></asp:Panel></ContentTemplate></asp:UpdatePanel></asp:Panel></td></tr></table></div></form></body></html>
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;public partial class Default4 : System.Web.UI.Page{ASP.controls_uc1_ascx uc1 = new ASP.controls_uc1_ascx();ASP.controls_uc2_ascx uc2 = new ASP.controls_uc2_ascx();ASP.controls_uc3_ascx uc3 = new ASP.controls_uc3_ascx();protected void Page_Load(object sender, EventArgs e){if (hdnTextboxName.Value == "Home"){txtTest.Text = hdnTextboxName.Value;uc1.LoadControl("~/Controls/UC1.ascx");Panel1.Controls.Add(uc1);// ClientScript.RegisterClientScriptBlock(GetType(), "clientscript", "<script> alert('This is Tab1'); </script>", false);}if (hdnTextboxName.Value == "Contact"){txtContact.Text = hdnTextboxName.Value;uc2.LoadControl("~/Controls/UC2.ascx");Panel2.Controls.Add(uc2);// ClientScript.RegisterClientScriptBlock(GetType(), "clientscript", "<script> alert('This is Tab2'); </script>", false);}if (hdnTextboxName.Value == "Phone"){txtPhone.Text = hdnTextboxName.Value;uc3.LoadControl("~/Controls/UC3.ascx");Panel3.Controls.Add(uc3);// ClientScript.RegisterClientScriptBlock(GetType(), "clientscript", "<script> alert('This is Tab3'); </script>", false);}}}
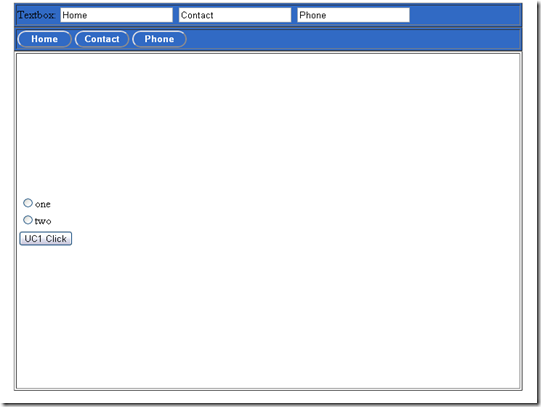
Output:

0 comments:
Post a Comment